
Project Overview
EveryBody Health App was designed to connect Health Conscious Individuals with Dietitians/Nutrition Experts or other Health Specialists to help them treat conditions and create sustainable healthy habits. Health Conscious Individuals are able to share a profile and medical history with health specialists as well as a daily health log with features tailored to their unique health goals.
Goals
- To explore complex user needs which come with balancing a busy work life and a healthy lifestyle
- Tailor to users who have diverse physical and social circumstances and considers those with physical, psychological, and social needs.
- To support users on their journey to a healthier lifestyle
- Users to feel secure saving sensitive health and medical information.
Tasks & Deliverables
Competitive Analysis, Surveys & Interviews, User Research, Personas, User Stories, System Architecture, Wireframes, Prototypes, Visual Design

My Process
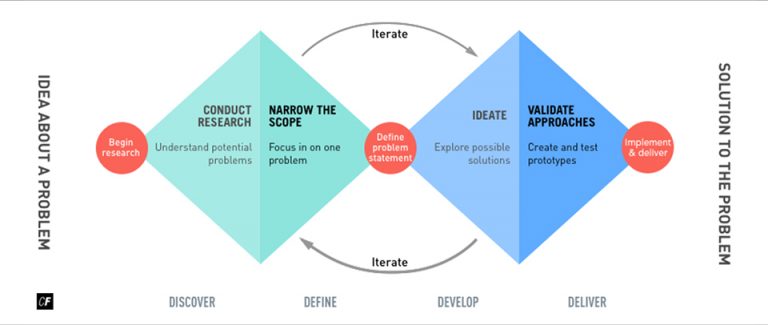
I used the double diamond approach to User Experience design developed by the British Design Council. The first step was discovering through research of competitors and then defining problems to hypothesis solutions. Flows and architectural solutions were developed and tested for validation. New iterations were then developed based off of usability testing with real users feedback and then retested again to create the final product.
DISCOVER
Competitive Analysis
The first step in my process was to get a better idea of major daily health tracking products already available by conducting competitive analysis. I examined the top daily health tracking products with access to health coaches as well as portals connecting patients to Registered Dietitians and other Health Experts. The Key Objectives of each product, overall strategy, marketing advantages, SWOT Profiles, and UX experiences were evaluated to discover what could set EveryBody Health App apart from leading brands.
DEFINE
Problem Statement:
Health-conscious individuals need a simplified way to keep track of daily health statistics and a brief medical history to share with a medical specialist because they want to manage the progress of any current conditions and create new healthy habits to balance their physical and mental wellbeing with a specialist’s guidance. We will know this to be true when we see them use their daily tracking information with a specialist to help build new healthy physical and mental habits into their daily routines.
Hypothesis:
We believe that by connecting patients to specific medical specialists related to their health goals will help keep patients safe and accountable, leading to more sustainable long term results. We believe that by creating a health tracking app with a holistic approach to balancing nutrition, water intake, exercise, mood, and sleep will help health-conscious individuals measure health progress beyond the scale/BMI.
Surveys & Interviews

Health Conscious Patients
A diverse age/gender range of people who are regular users of health applications were surveyed and interviewed to identify which health apps were their favorite, their main health tracking goals, what types of health professionals they were most likely to track goals with and identify self esteem and body image issues they may face.
a

Nutrition Experts
Registered Dietitians and Nutrition Experts with specialties ranging in Sports Dietetics, Cardiac/Pulmonary Rehab, Intuitive Eating, and Patient Advocacy were surveyed and interviewed. Through this research, information was collected about applications they currently use with their patients, main medical information they need from their patients to get started, conditions they focus on treating, usage of intuitive eating practices, and health organizations they support.

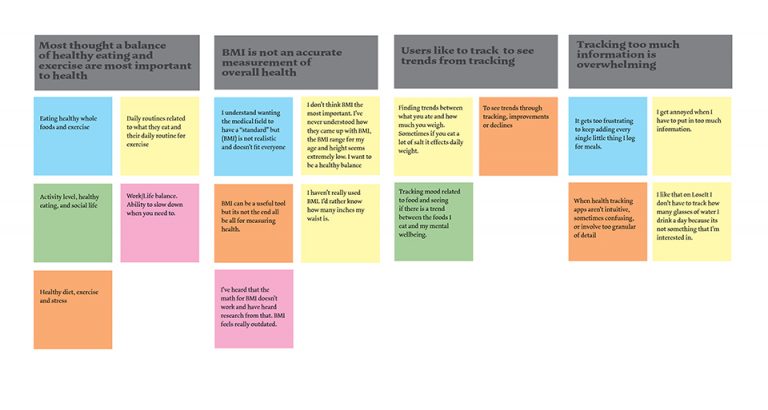
Affinity Mapping
Each interview participant was color coded with notes on their daily routines, health needs/goals and frustrations when using health tracking applications. An affinity map was created grouping together common thoughts. Major trends included a healthy balance of nutrition and exercise were most important to health. Users also thought BMI was not an accurate measurement of overall health and wanted more areas of tracking like (sleep, exercise, heart metrics, and mood) to show a more holistic view of their overall health. Users liked using tracking applications to see trends, but tracking too much information was overwhelming.
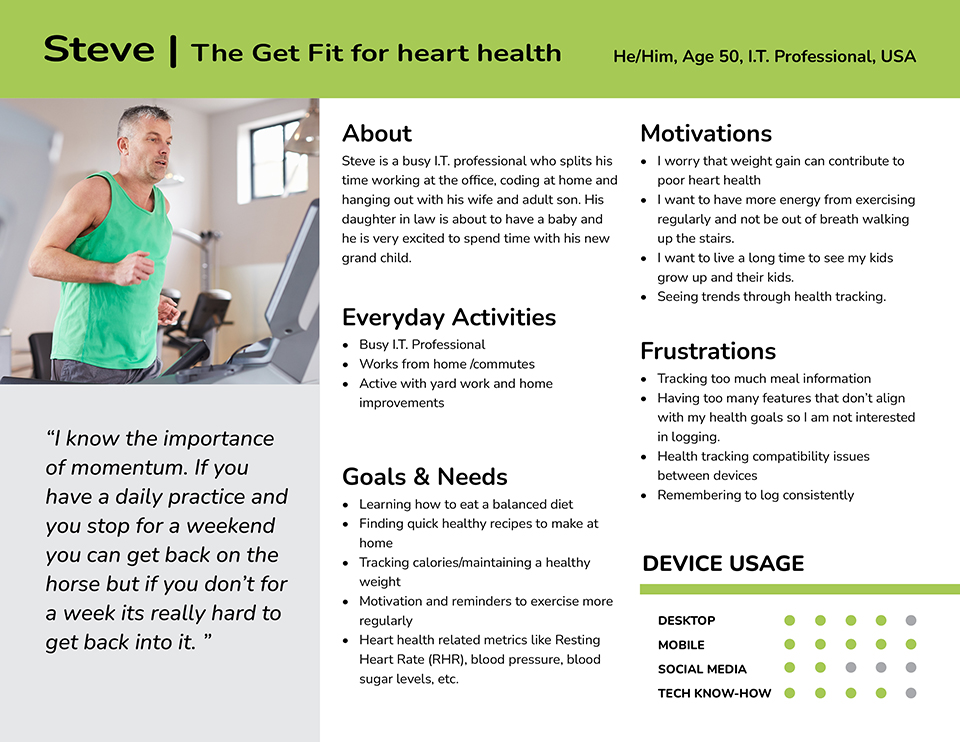
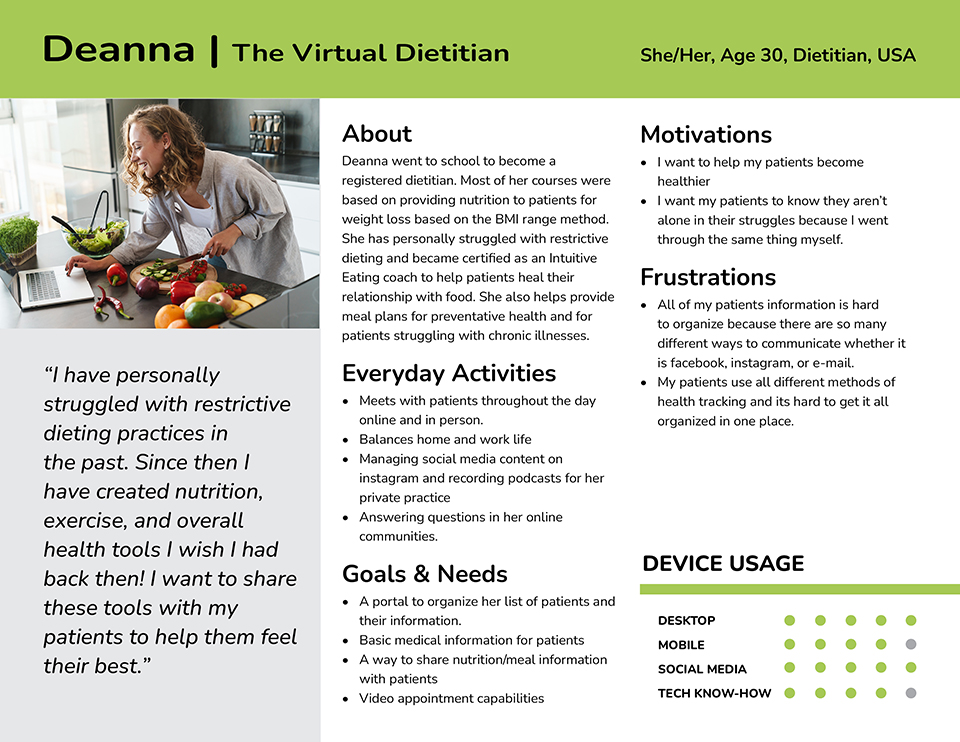
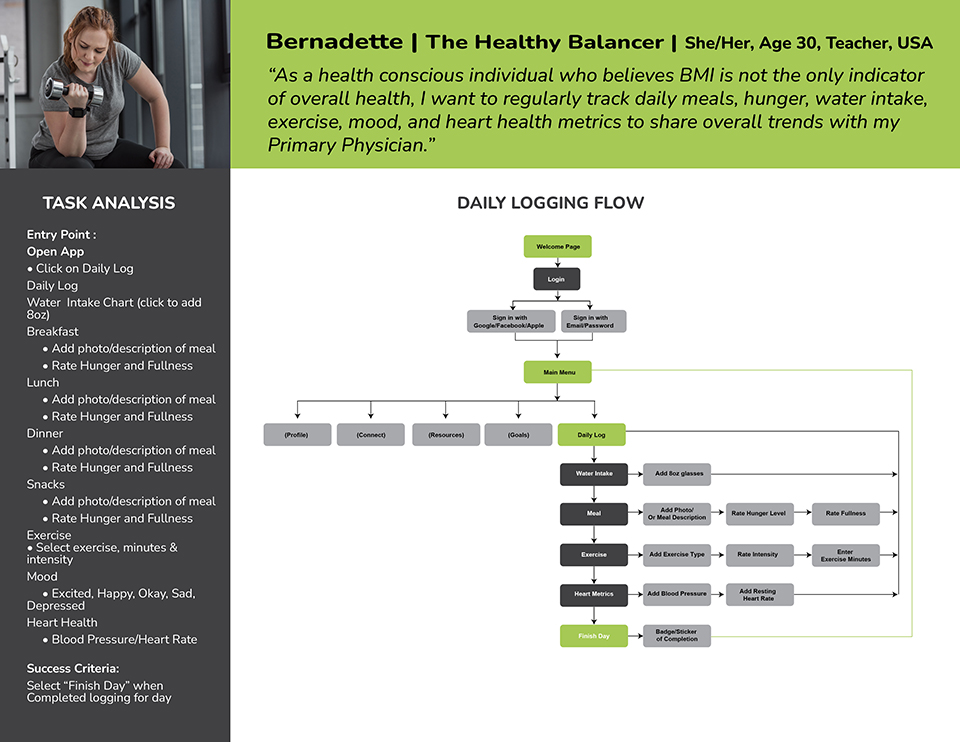
Personas
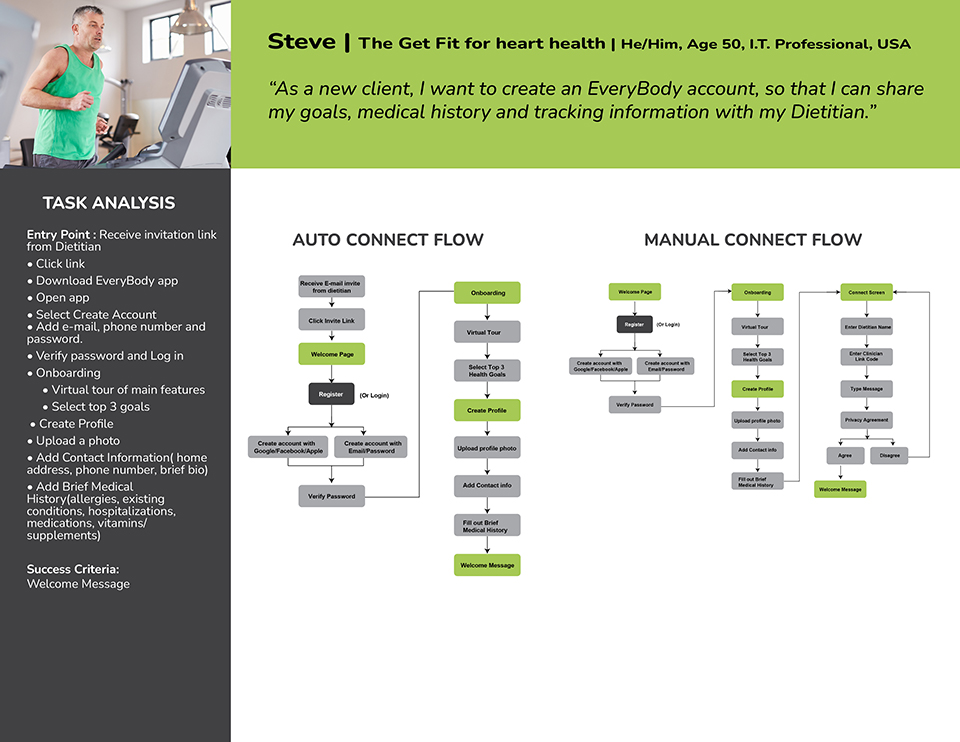
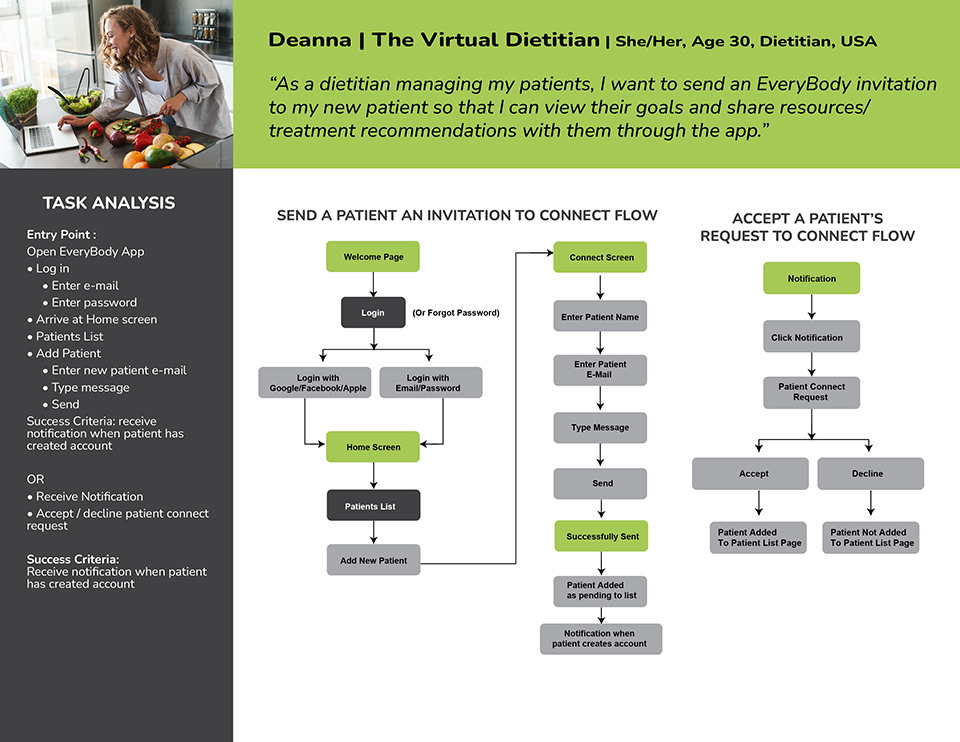
Based on the trends found from user surveys and Interviews three personas were created. Two health conscious users with different health goals were created. Bernadette’s main health goal is on mindful eating and daily exercise to improve her wellbeing without a focus on weight loss. Steve’s main health goals are to increase his exercise, focus on monitoring heart health, and lose weight. Deanna is a virtual Registered Dietitian connecting with Bernadette and Steve to help them both achieve their unique goals.



DEVELOP
Ideation of User Stories & User Flows
User Stories and Job stories were brainstormed to meet the functional requirements of the application including: account/secure log-in, onboarding, welcome screens, navigation menus, daily tracking features, educational features and gamified elements. User Flows were created for each persona for logging in, creating a profile, connecting with a health expert and completing a daily health log.



System Architecture
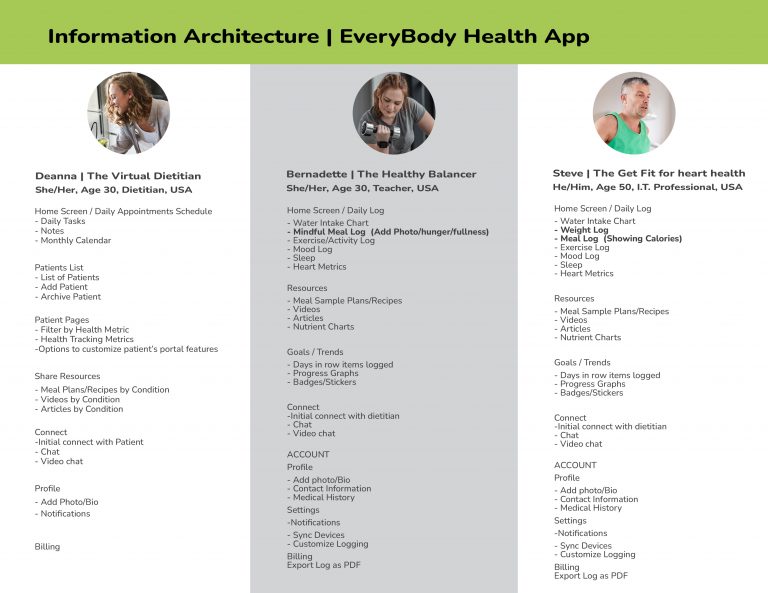
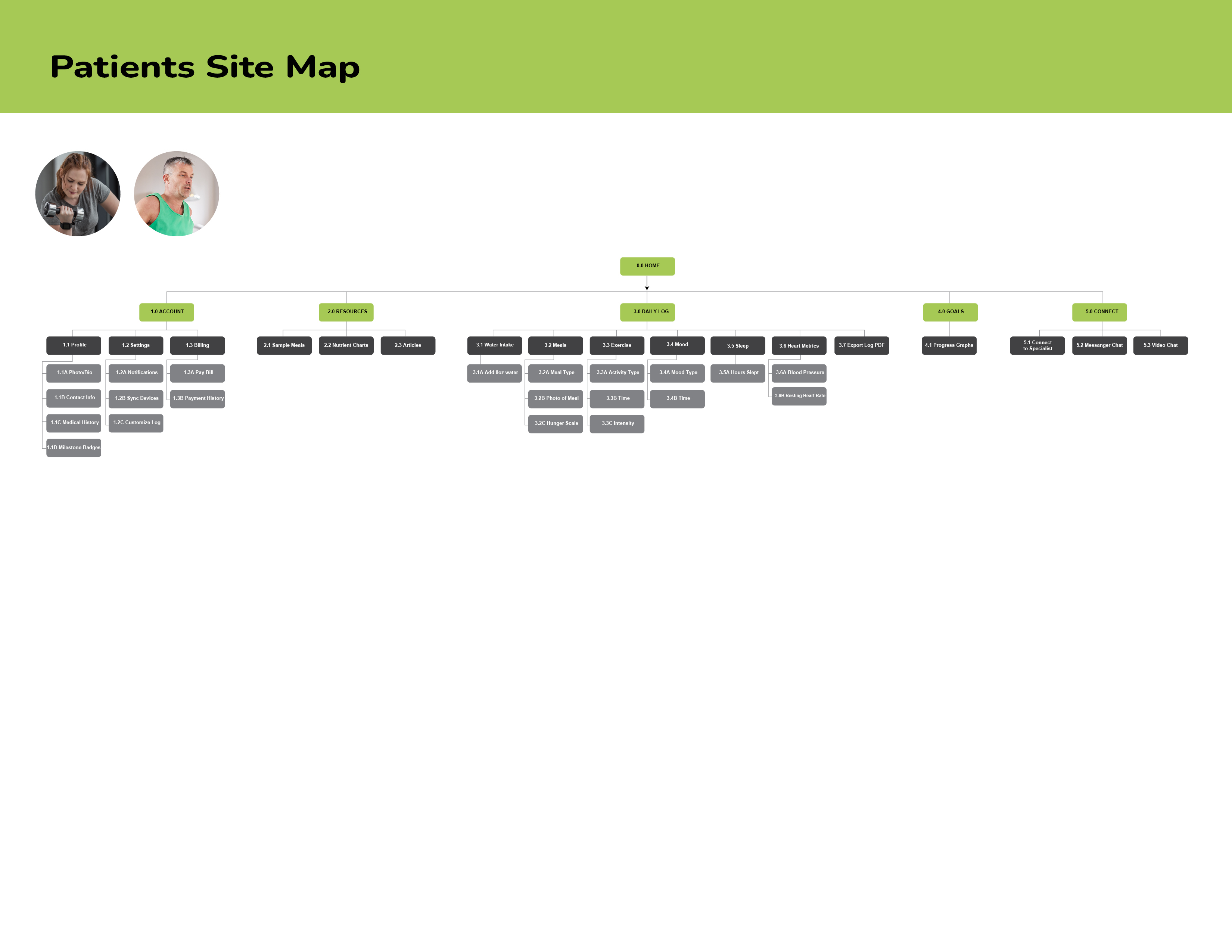
I created a list of all the features each persona would want included in their application based on their goals. Not all features would be included for each Health Conscious Individual using the app so they are not overwhelmed with daily tracking information they won’t need to use. It was also important to make the features customizable to patients as some activities like calorie tracking can be triggering to patients recovering from disordered eating. I created a rough System Architecture for patients and health experts and refined them after conducting card sorting exercises with real users.



Prototypes
SKETCHES & LOW FIDELITY PROTOTYPES
Based on the information architecture diagram and user flows, I created rough sketches for the navigation and main features. Then I sketched out rough prototype flows for logging in/creating an account, daily health log, creating a profile, and connecting with a health expert.
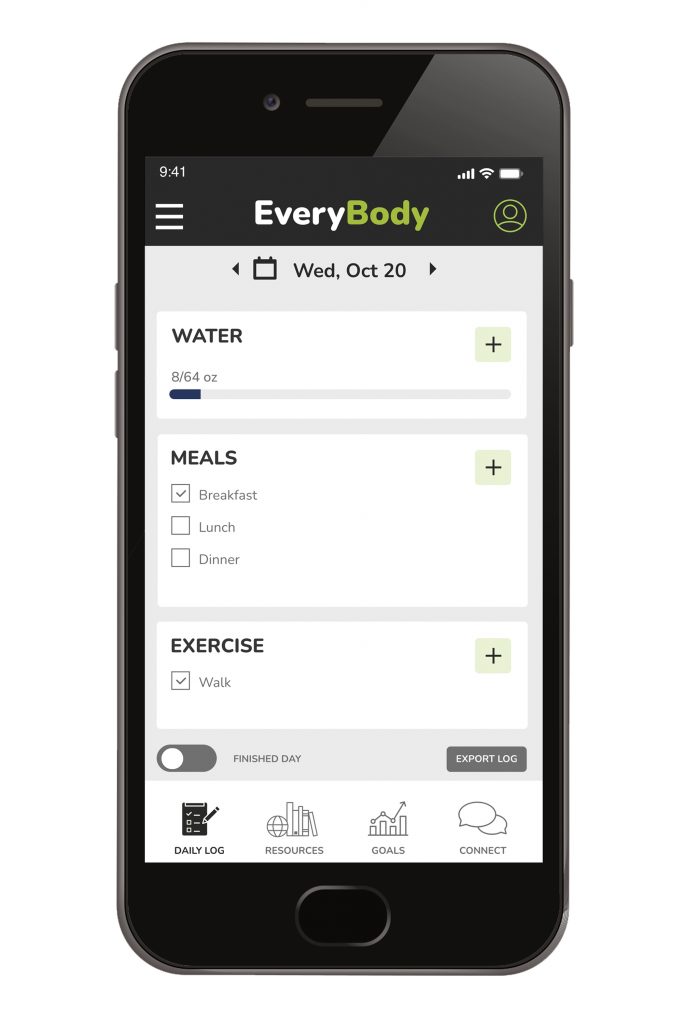
Daily Health Log

Profile & Medical History

Connect with Health Expert

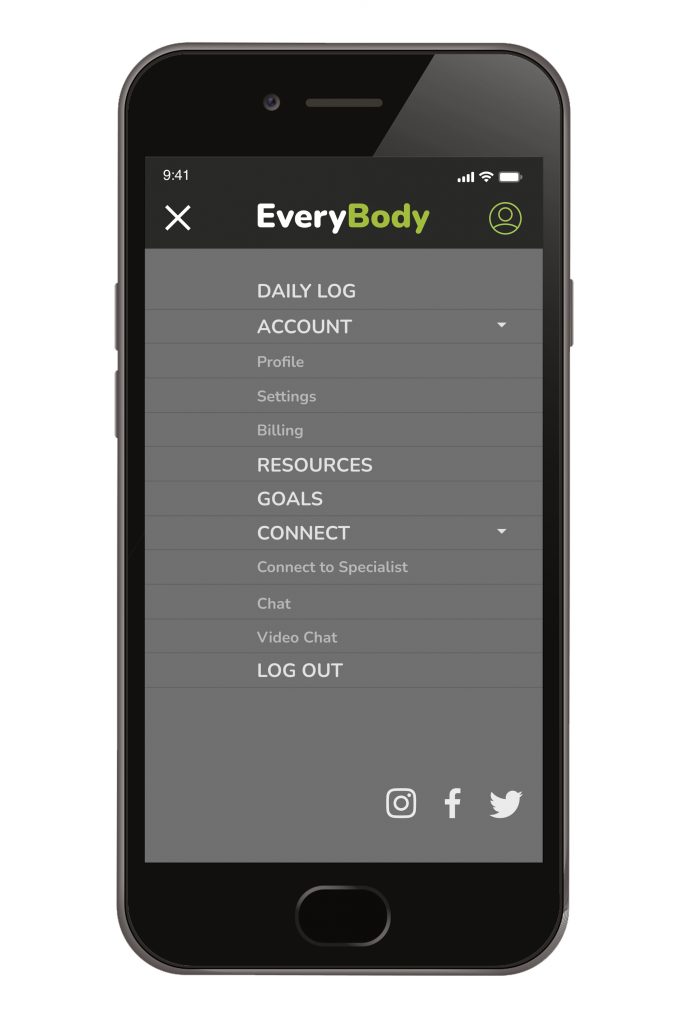
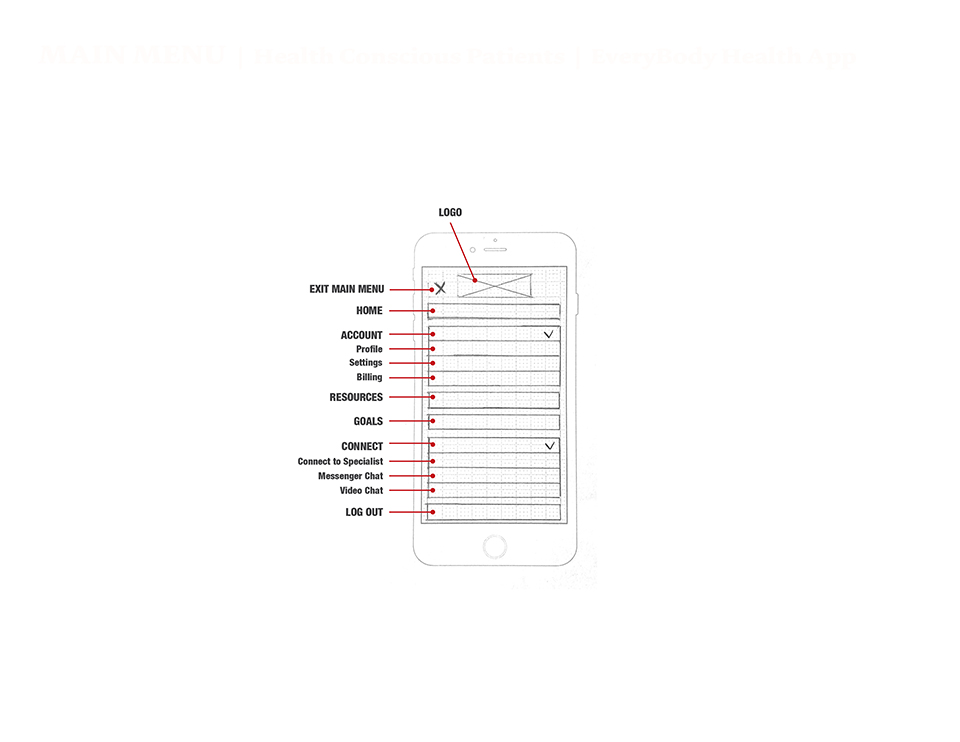
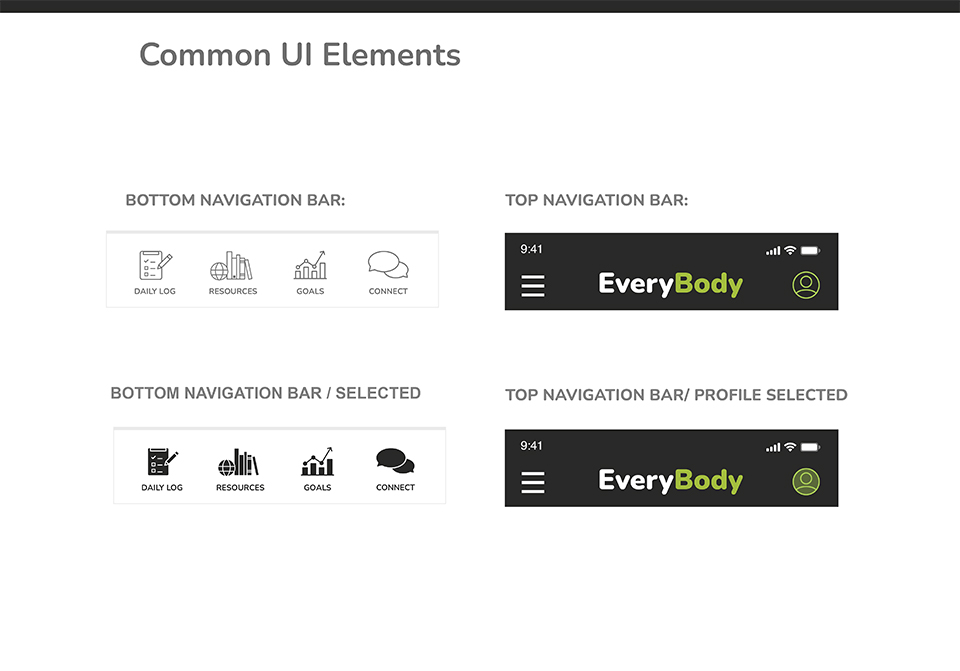
Navigation

MID-FIDELITY PROTOTYPES / WIREFRAMES
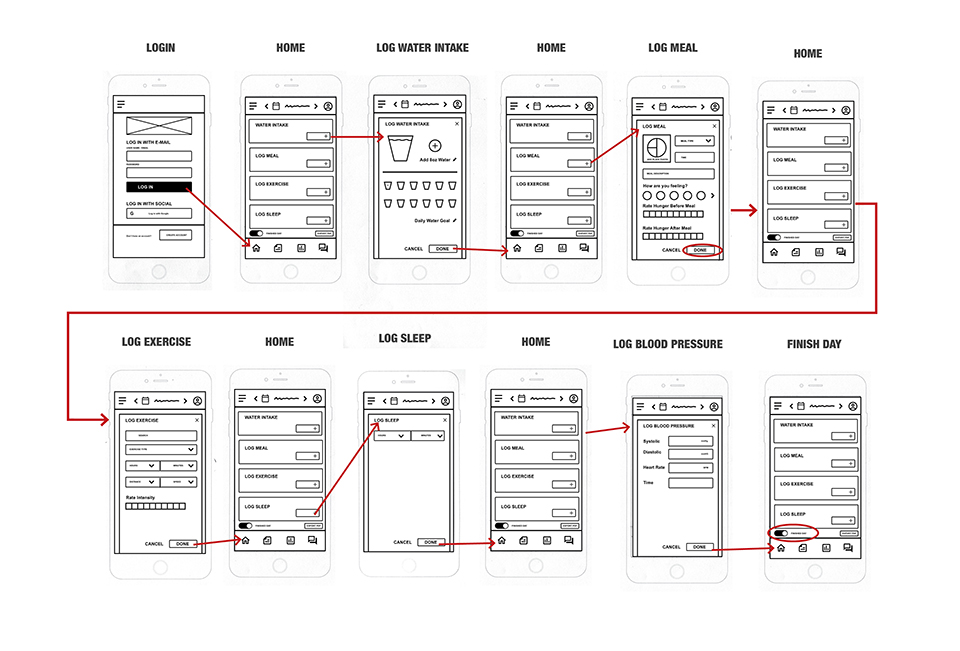
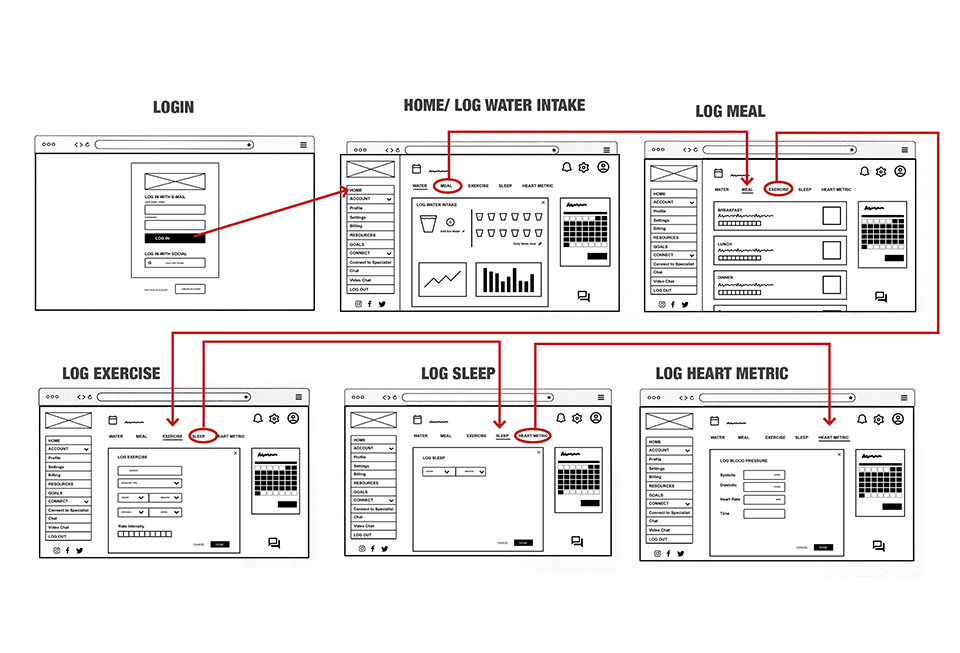
Next I created mid-fidelity wireframes in AdobeXD based on my sketches for the major three flows of daily health log, creating a profile and connecting with a health expert.
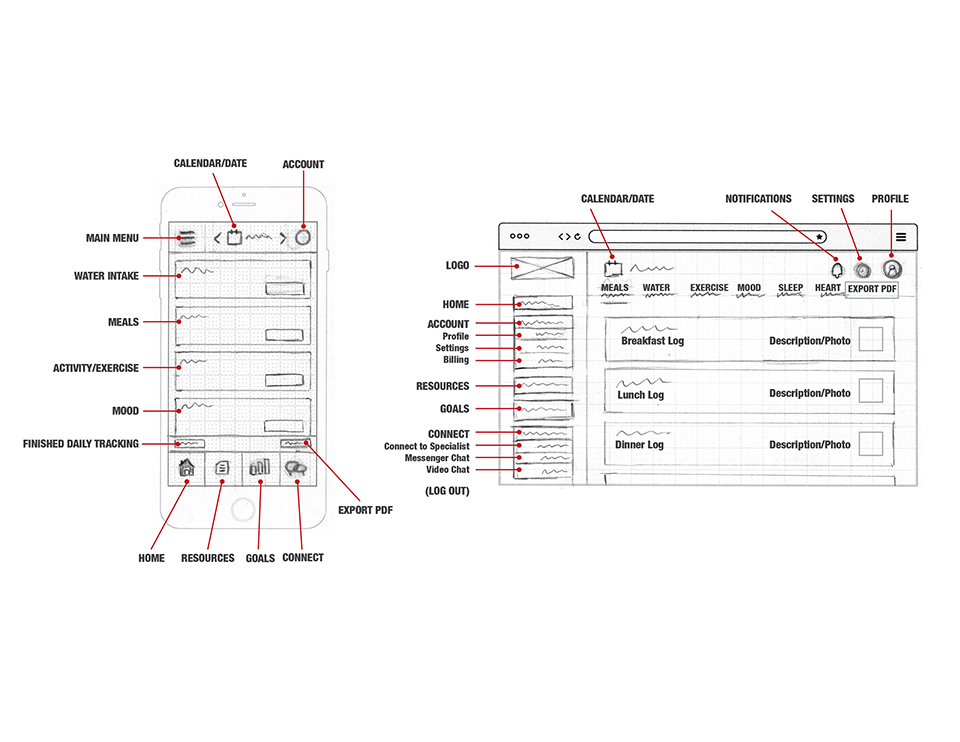
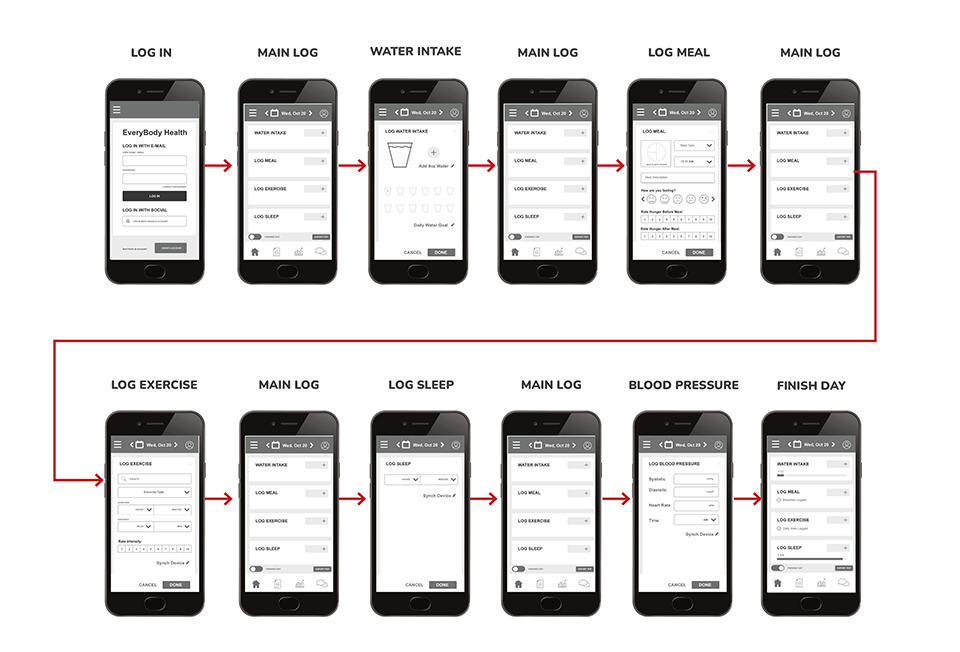
DAILY HEALTH LOG
Mobile

Desktop

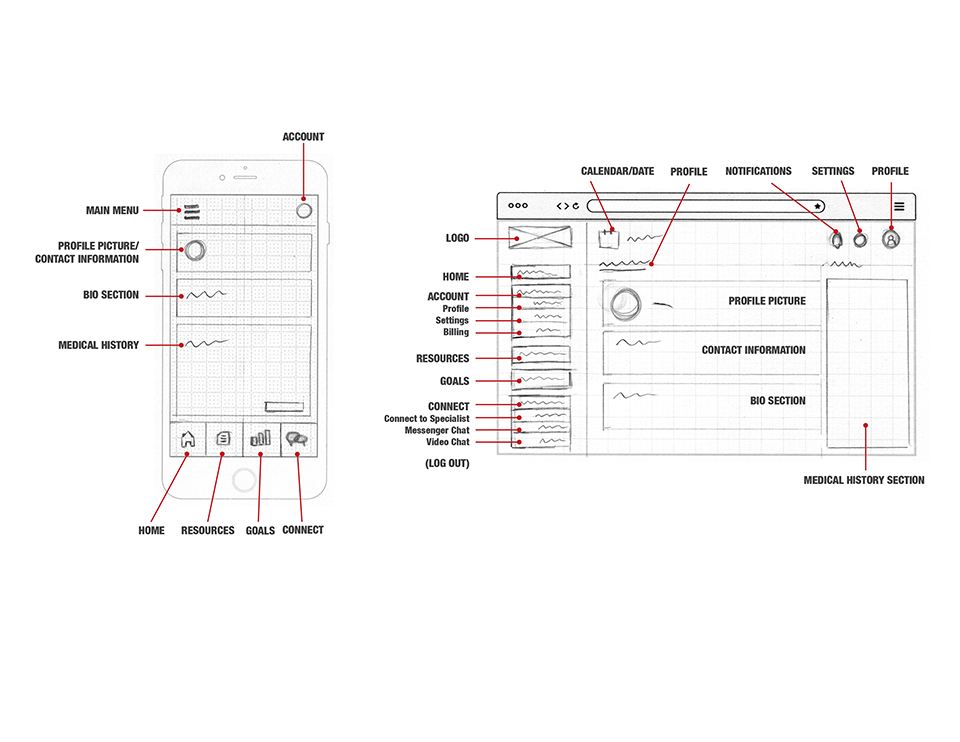
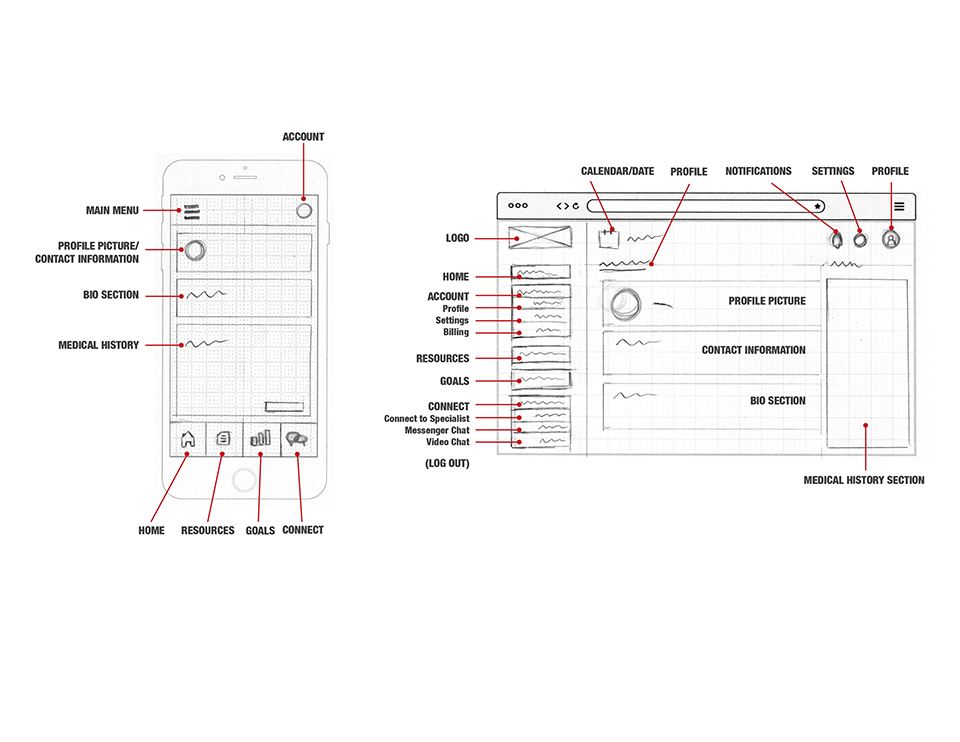
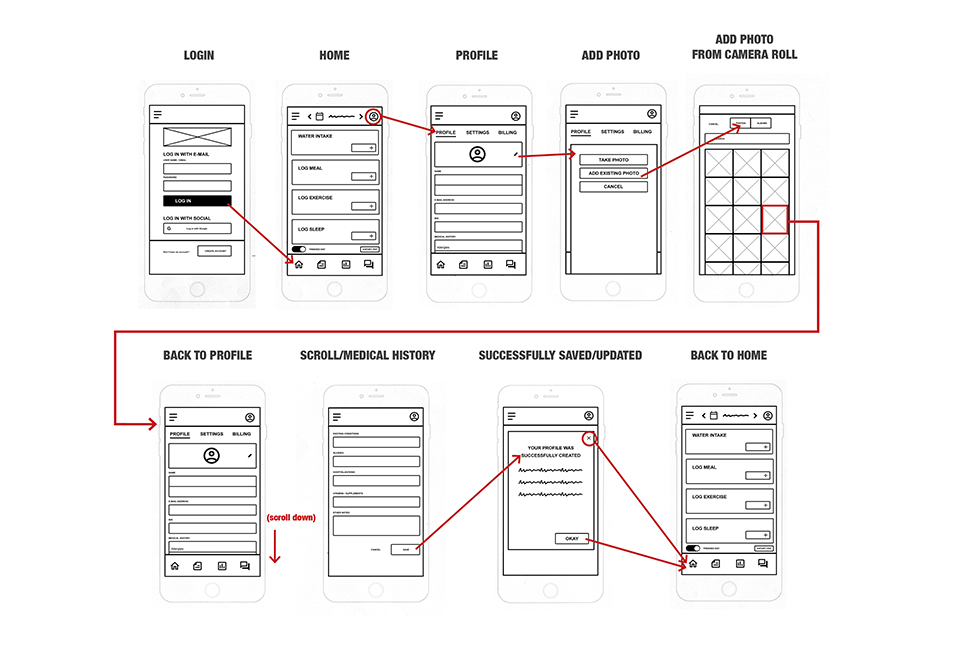
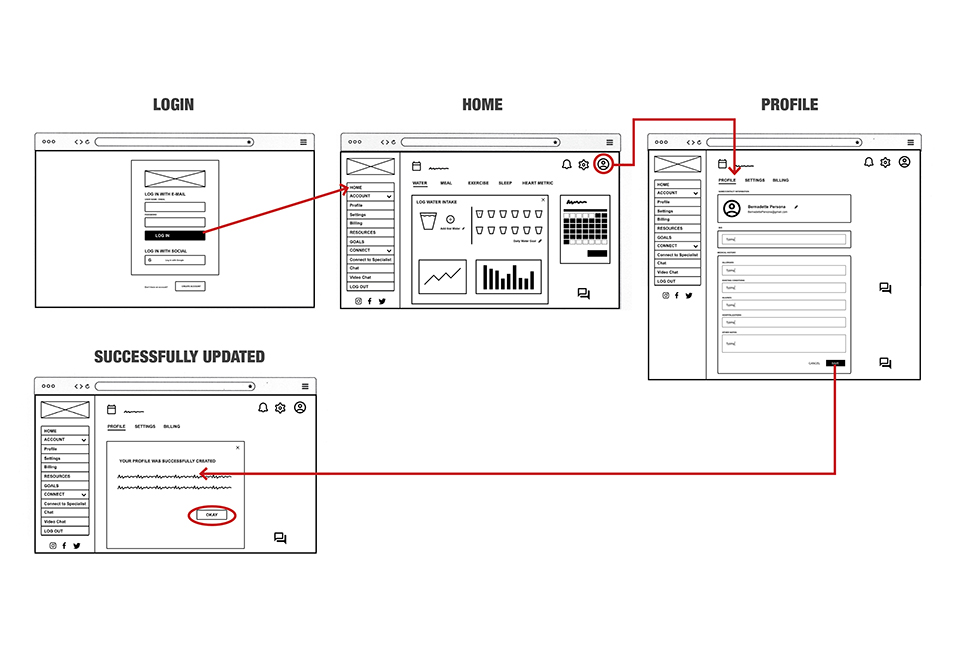
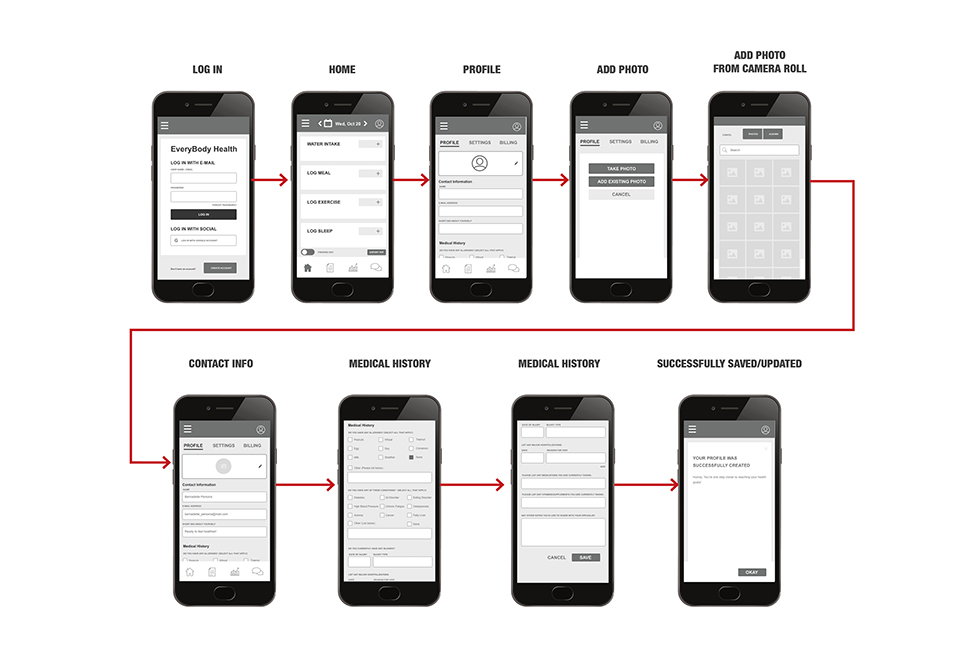
CREATING A PROFILE
Mobile

Desktop

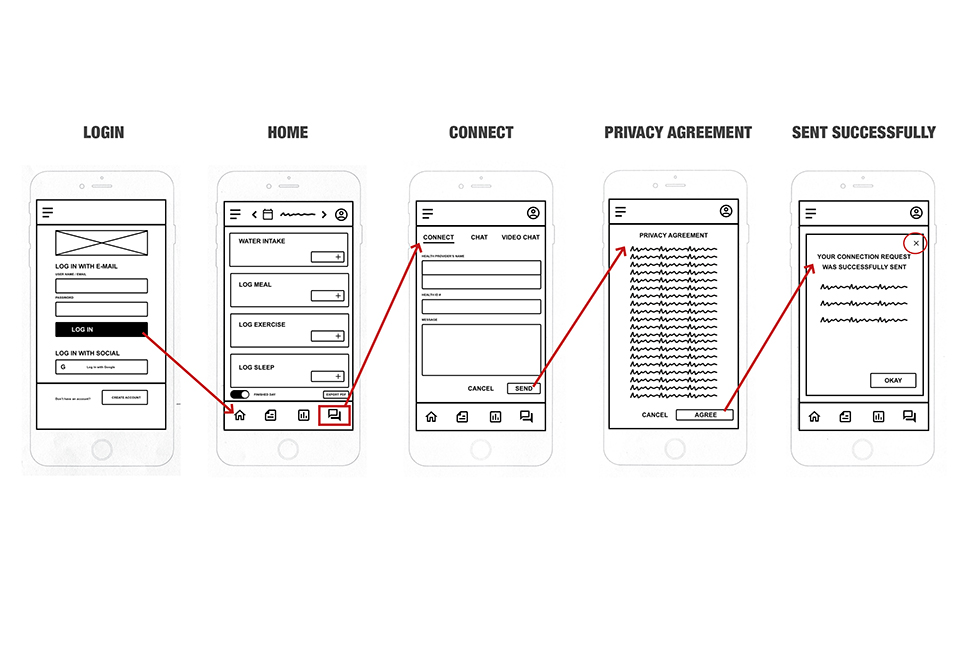
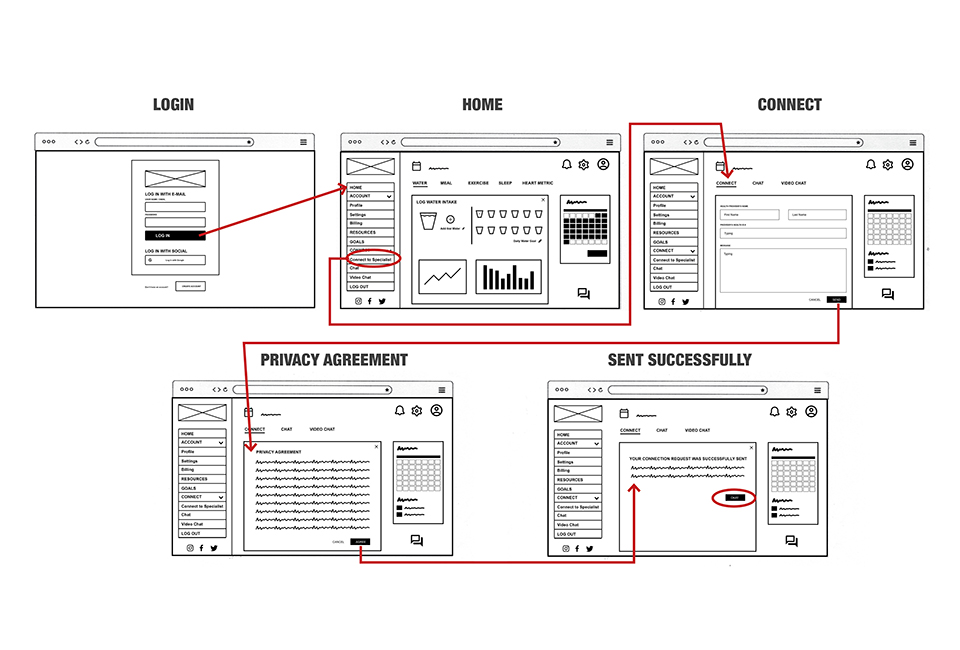
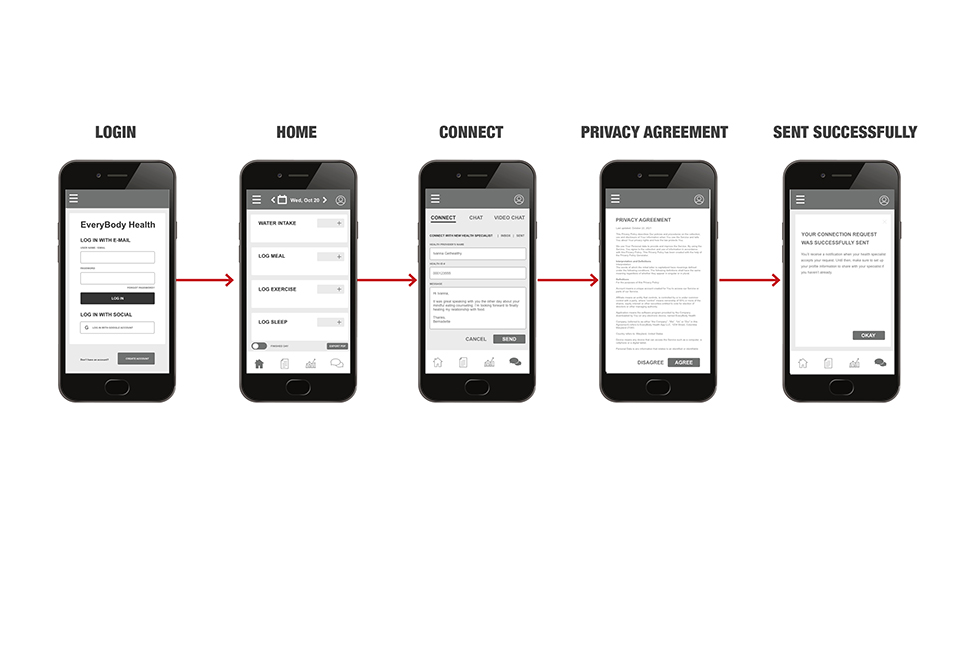
CONNECT WITH A HEALTH EXPERT
Mobile

Desktop

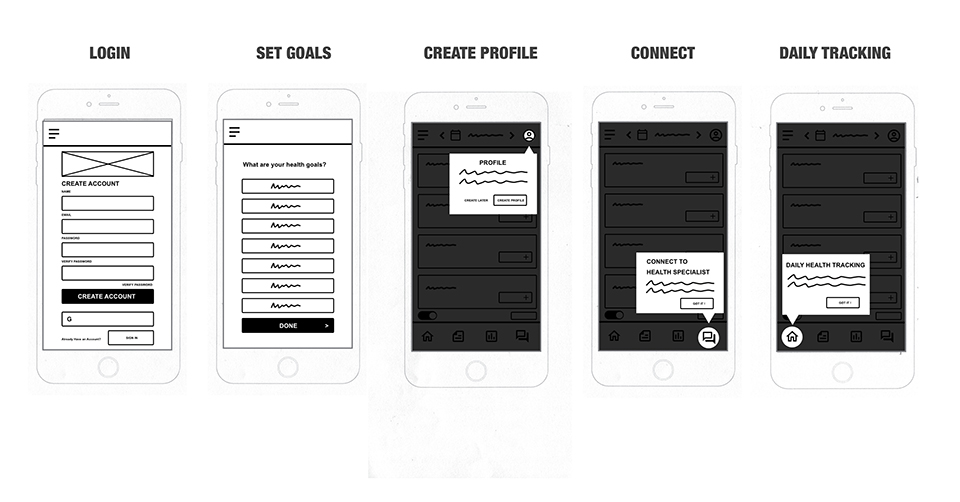
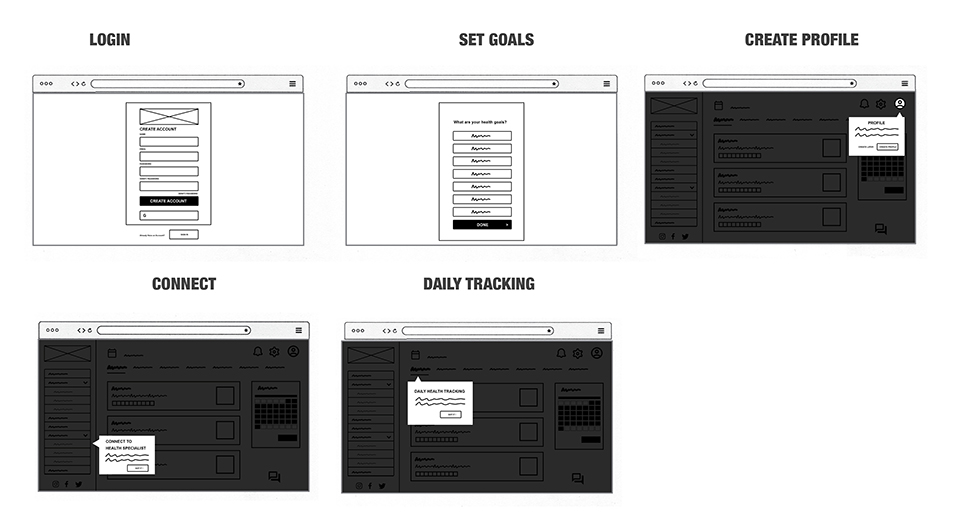
ONBOARDING
I chose to go with a coach mark approach to onboarding for EveryBody Health App. This way features are introduced to users as they explore the app and won’t become overwhelmed with too much information.
Mobile

Desktop

USABILITY TESTING WITH HIGH FIDELITY PROTOTYPES
Then a High Fidelity Prototype was created in AdobeXD to test with real users. I conducted moderated in-person and moderated virtual usability testing with participants familiar with using health tracking apps. Each participant completed creating an account, creating a profile, connecting with a health expert and filling out a daily health log.
Daily Health log

Creating a Profile

Connecting with a Health Expert

User Research & Affinity Mapping
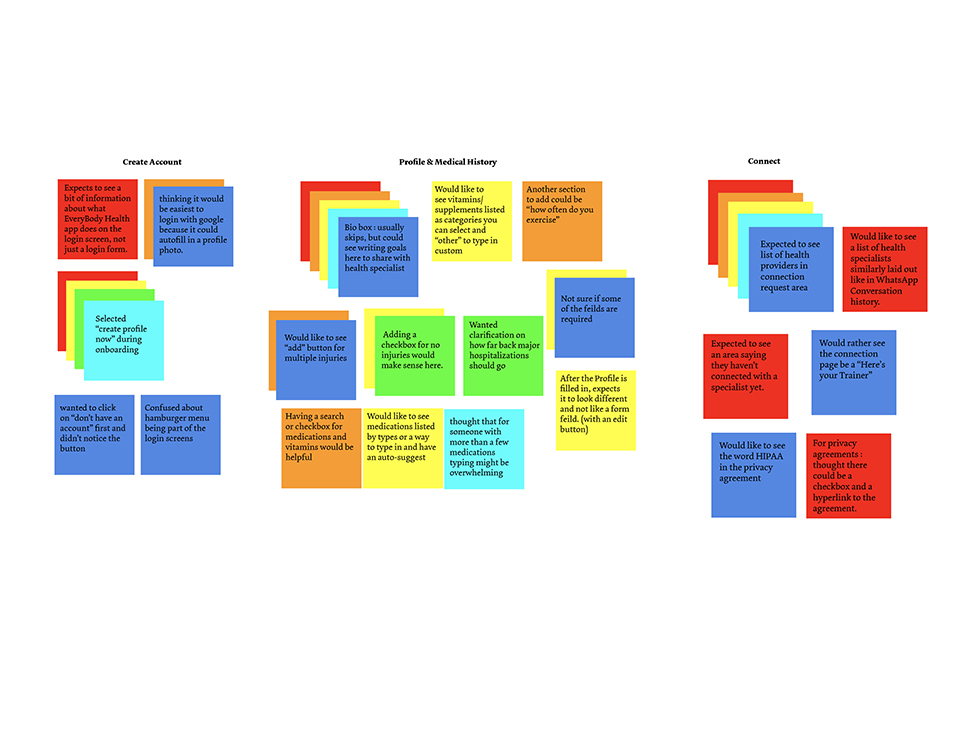
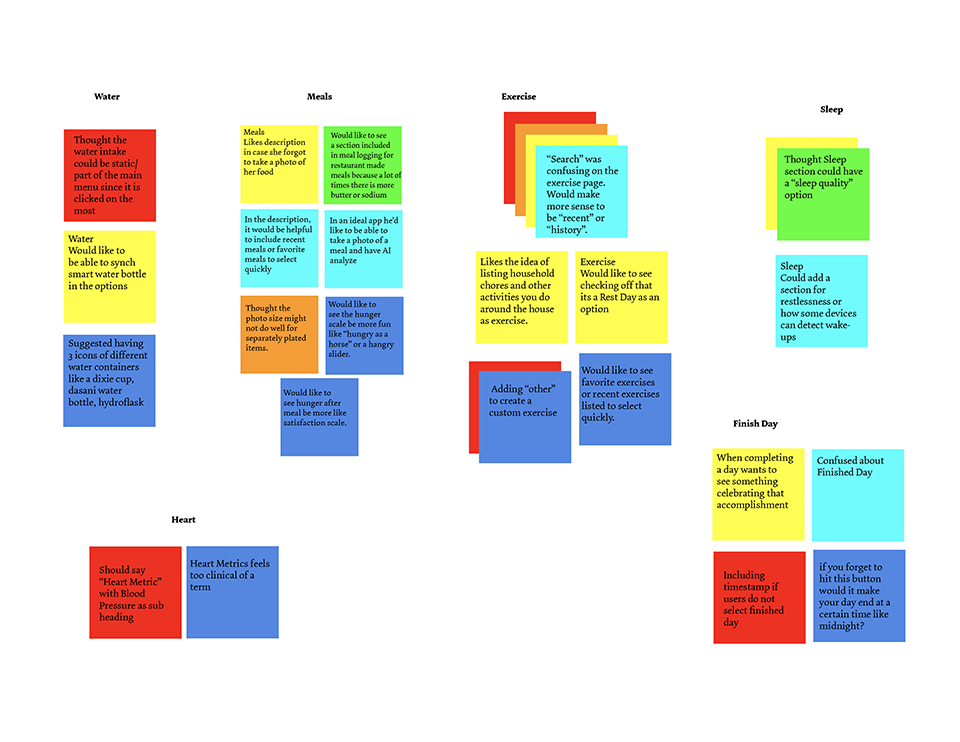
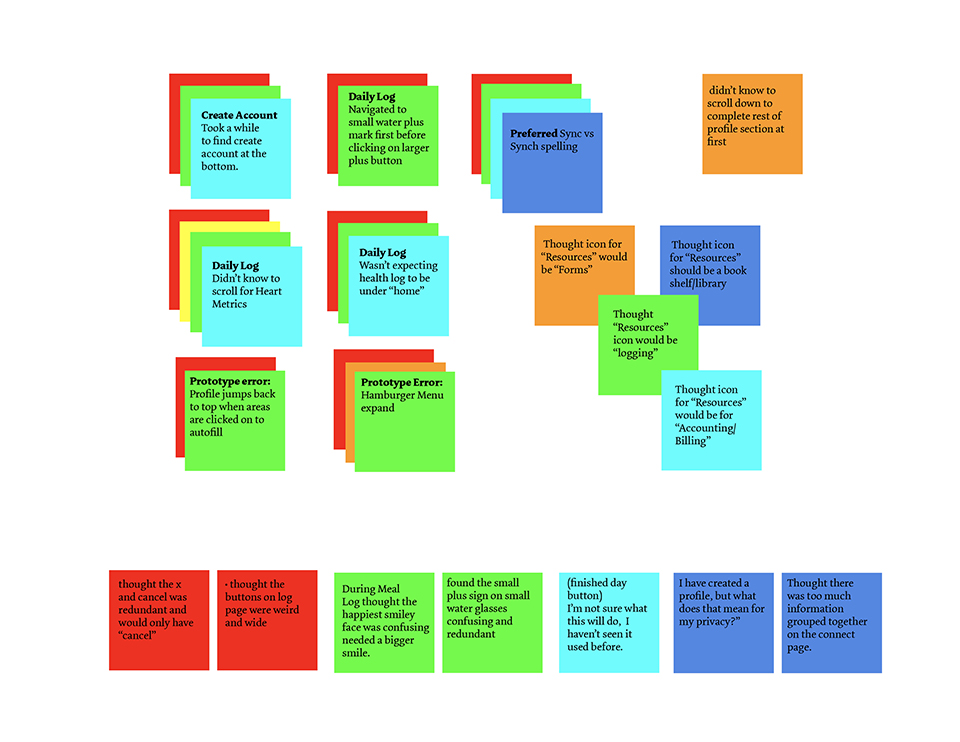
Most usability participants had a lot of positive quotes about the value in connecting with a healthcare specialist to work on their individual goals. They also provided feedback on navigation elements and expectations for flows and screens. During research, participants were color coded and observations were grouped in an affinity map to expose errors. Errors were then prioritized using the rainbow spread sheet method for a new iteration of the prototype.
Create Account, Profile, and Connect Flow Observations

Health Log Observations

Errors

Positive Quotes

Deliver
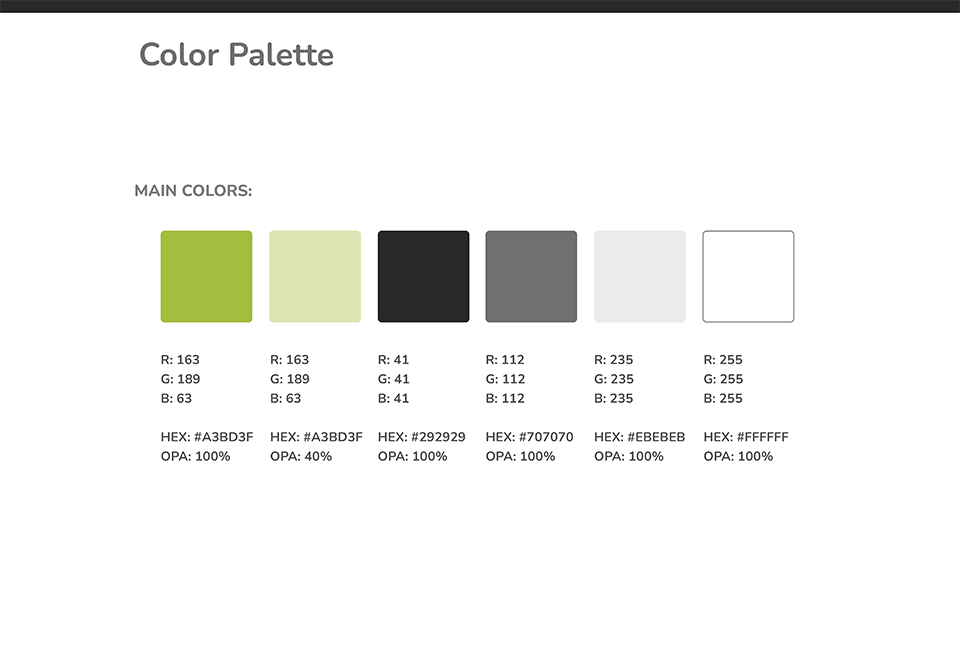
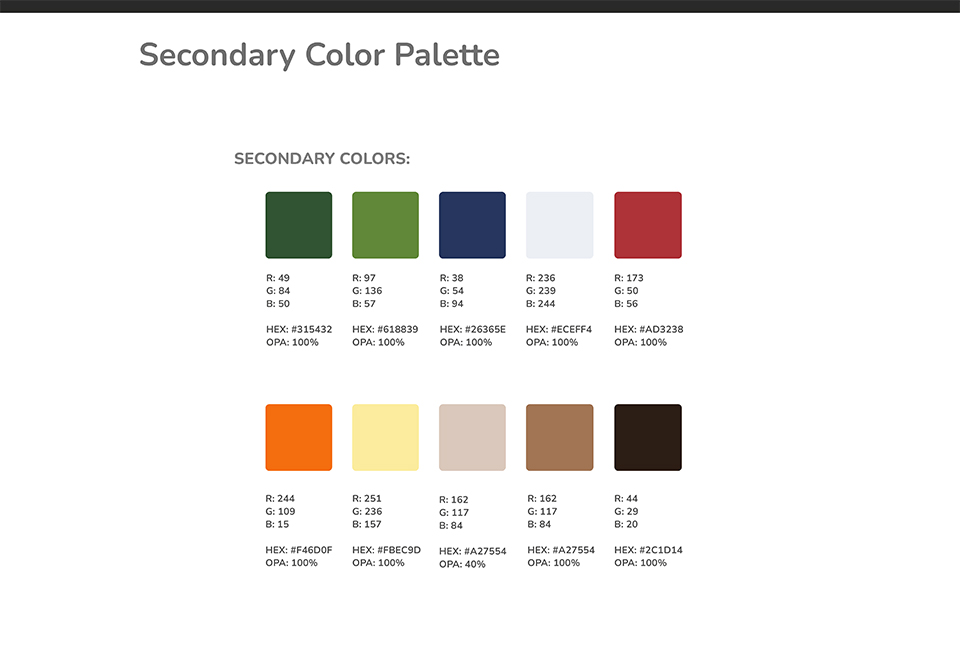
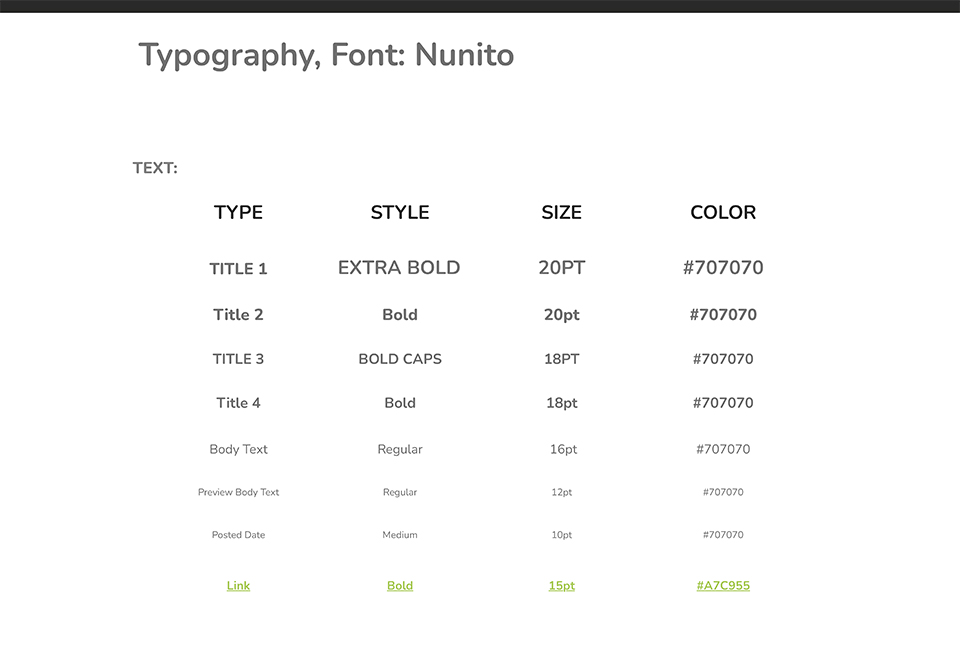
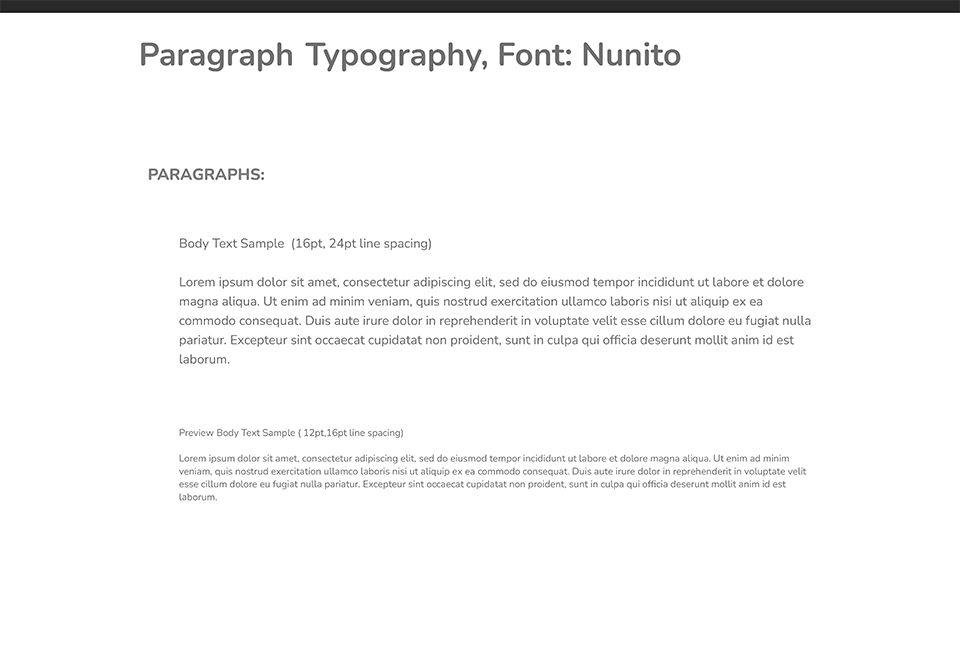
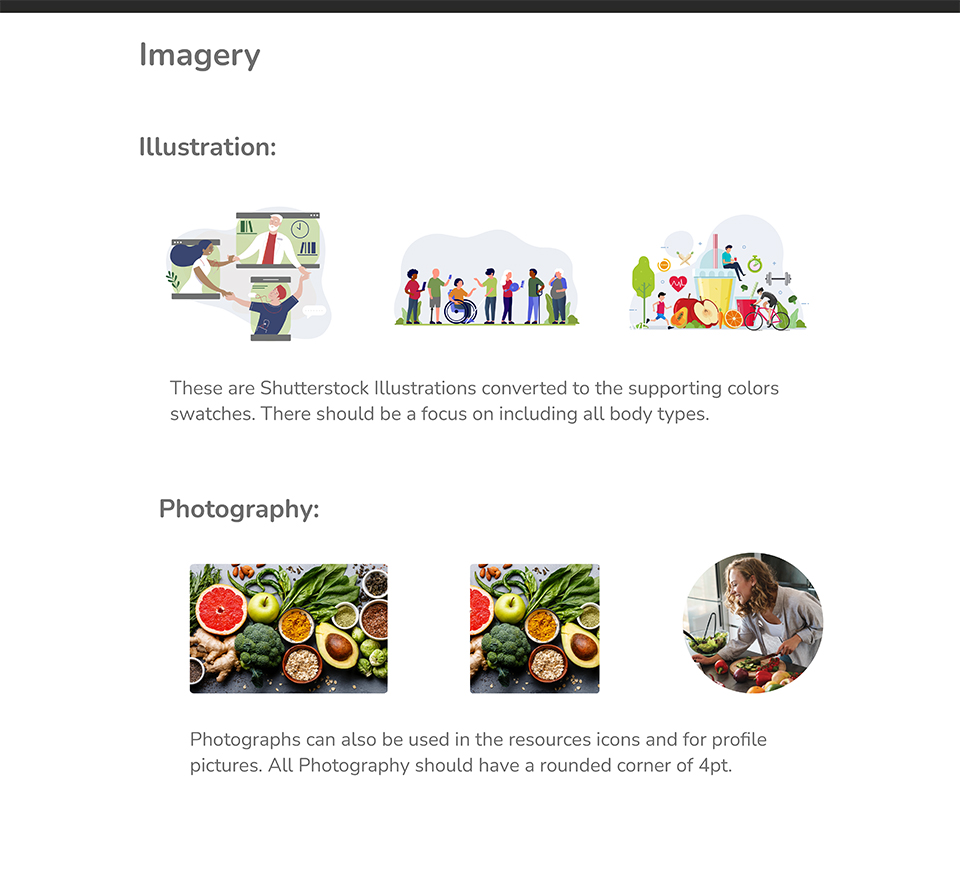
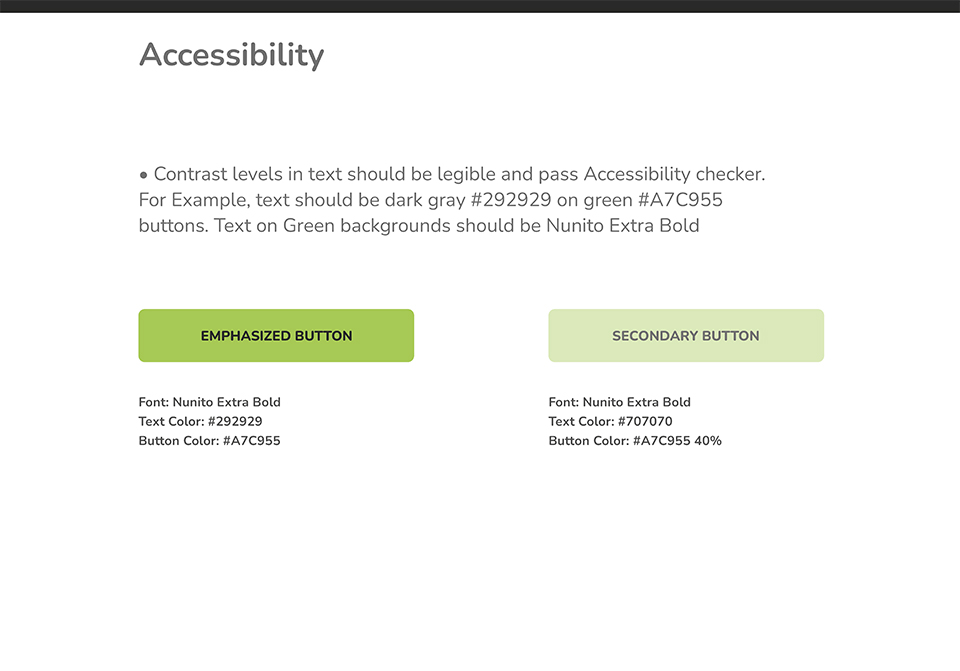
Visual Designs and User Interface
A logo, style guide, and design language system was created to create a cohesive visual user interface.








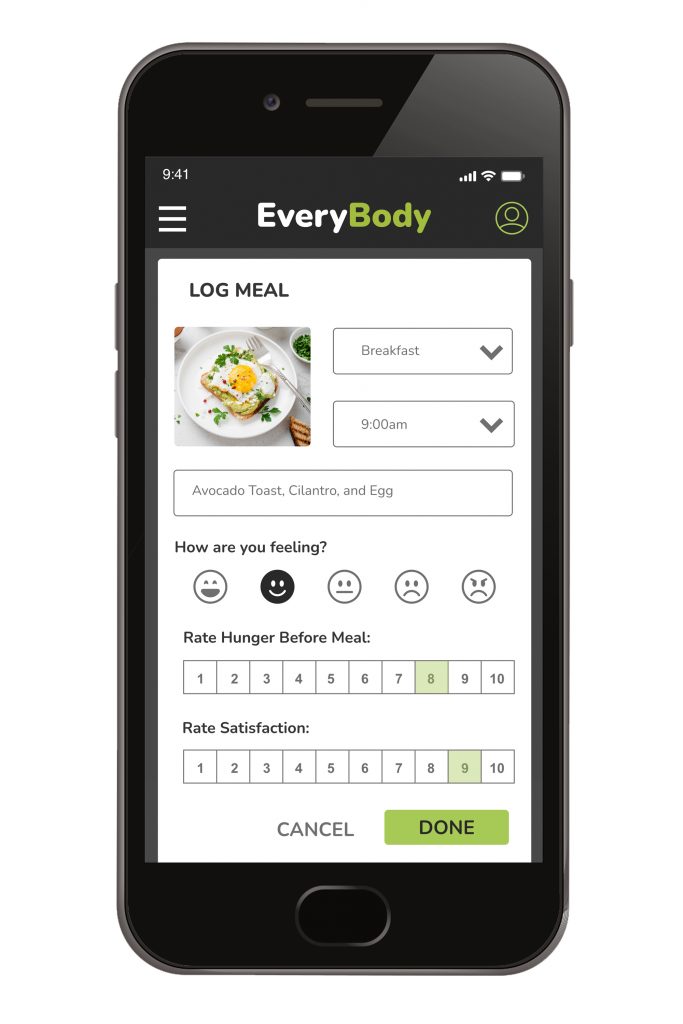
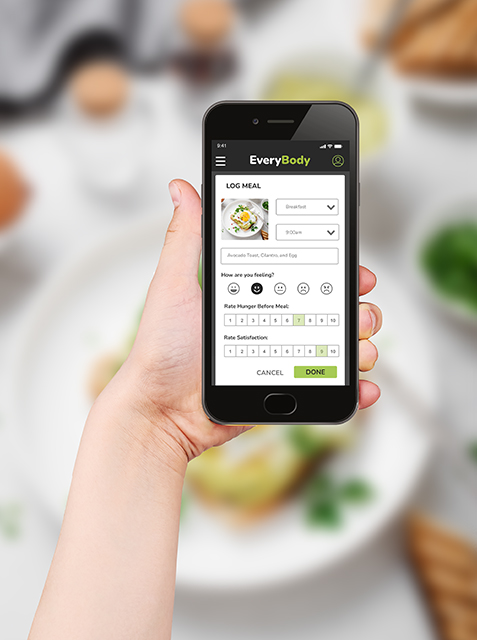
Mindful Meal Logging Feature


Usability testers were most impressed with the photograph meal feature reminding them how to divide their portions on their plates.
Iterations
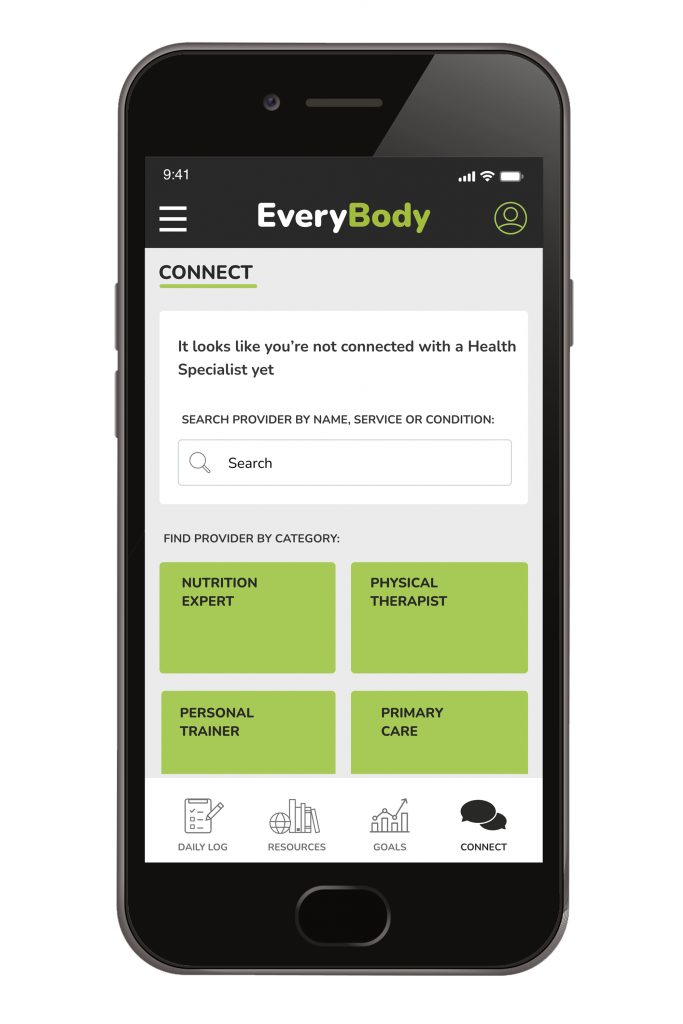
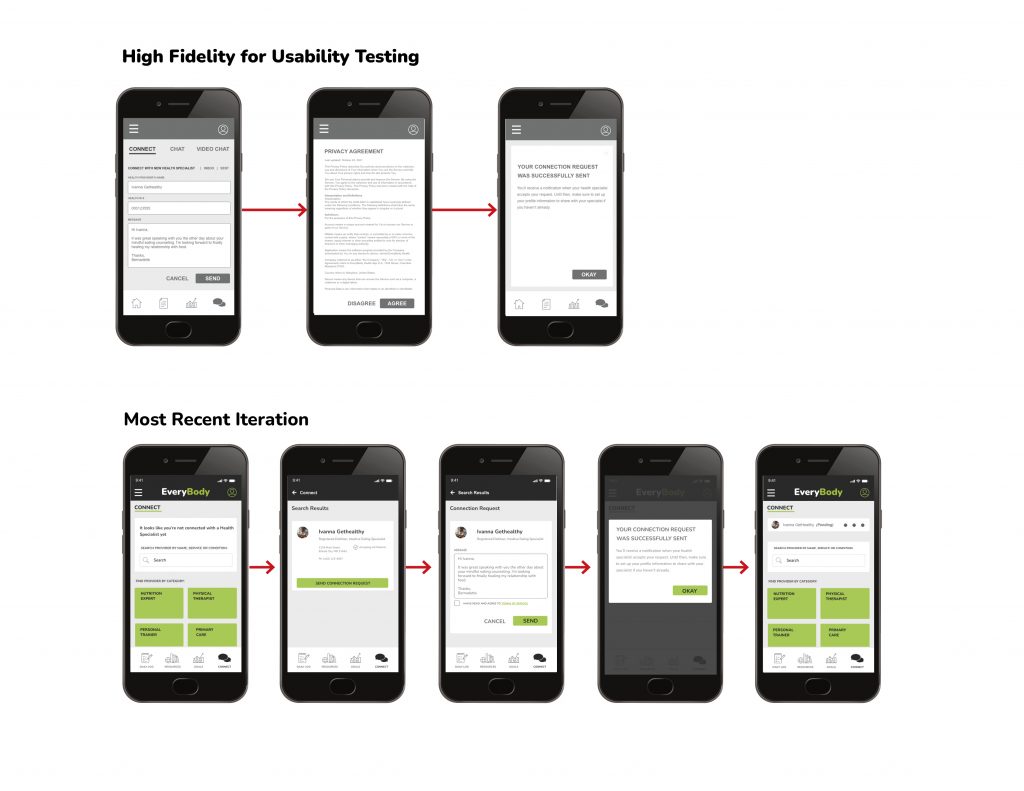
Connect with a Health Expert Flow
The flow that changed most drastically from low fidelity to most current iteration was the connect feature of EveryBody Health App. Originally users were expected to connect with a healthcare provider by typing in their name and health ID number similar to the Recovery Record App. However during usability testing, users expected to see a search or listing of providers and weren’t sure where they would be able to find a health ID number associated with a healthcare provider to begin. The Connect Screen was revised to include a search by name and by categories of healthcare providers. Usability participants were also curious what it would look like if they were connected to more than one health expert and expected to see a listing of providers, e-mail, chat and video chat next to their names similarly to Facebook Messenger and WhatsApp. After a connection request is sent to a healthcare expert, they are listed as pending with options to e-mail, chat or video chat next to their names instead of listed as tabs at the top of the page.

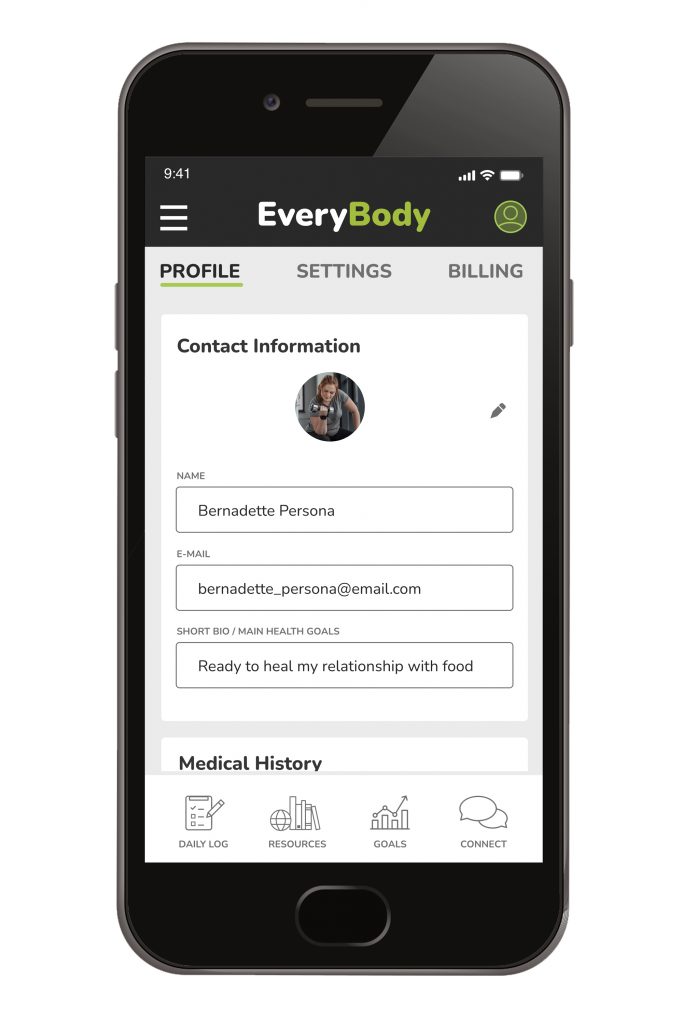
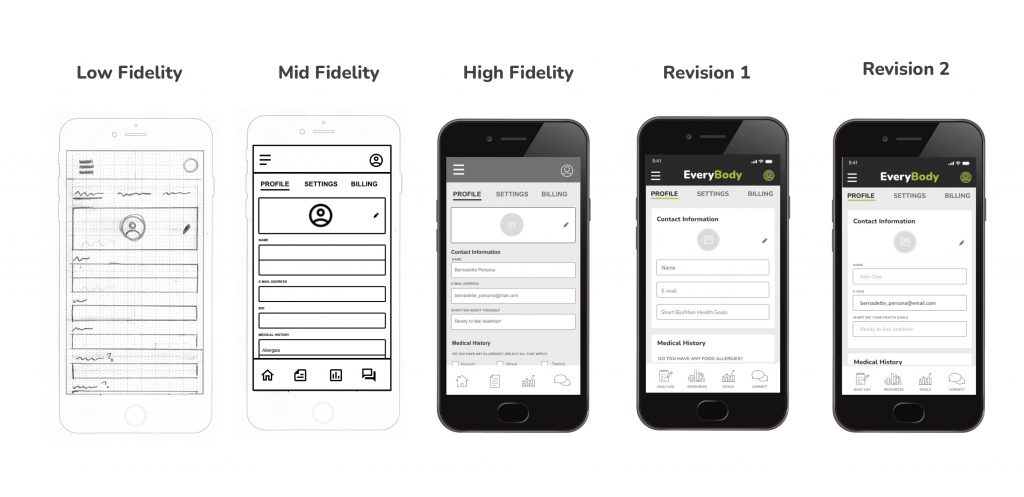
Profile
The contact information on the profile section changed from having labels above form fields to only having labels within the example text in Revision 1. Labels were added back to above form fields as it makes it more accessible for users. The Contact information section was moved onto a card in the most recent revisions to make the design more consistent with Daily Log, Connect and Resources Cards. In Revision 2 the E-mail is already entered in since that information has already been provided during creating an account.

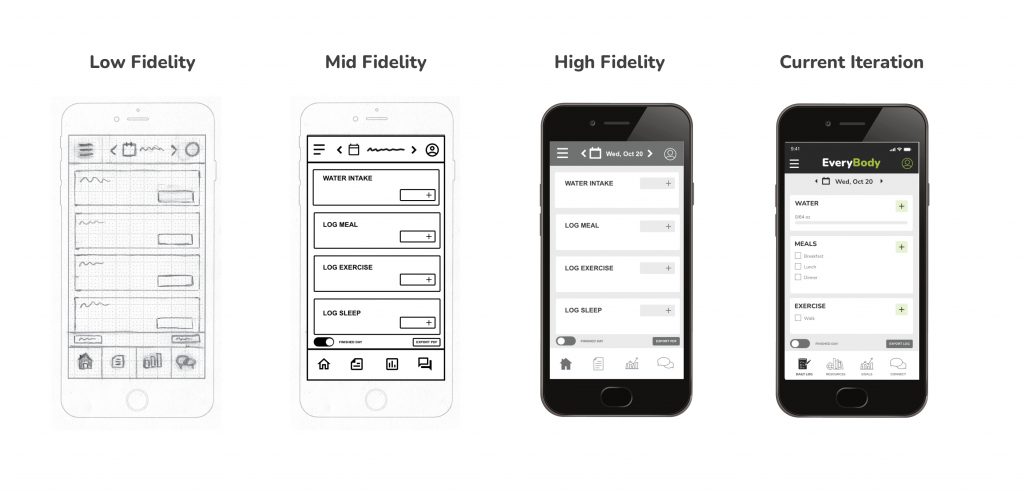
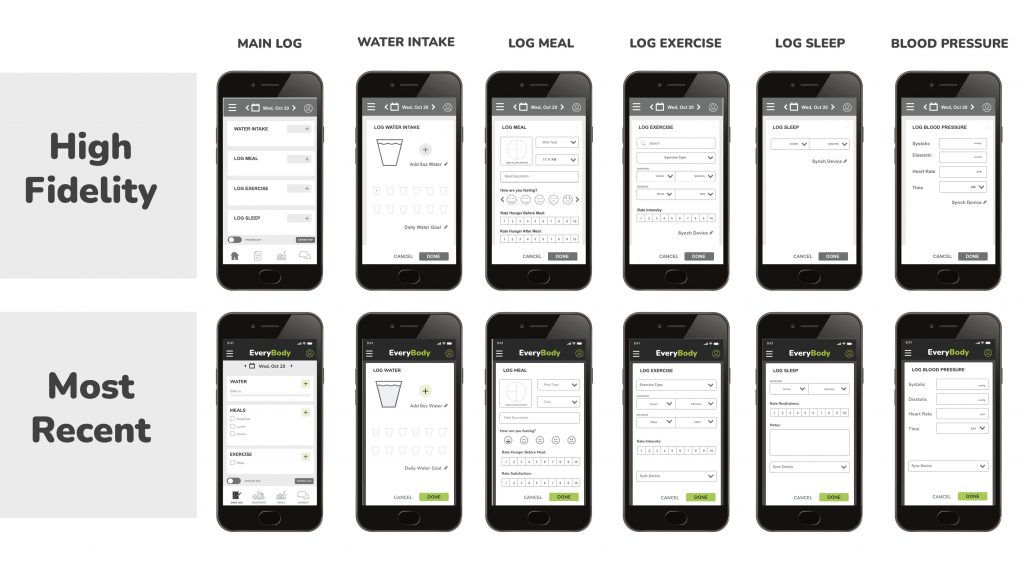
Daily Health Log
The main daily logging screen has improved with each iteration. Originally the add button for each section was elongated, however users found it atypical since there is no additional information that would be included within the button. It was updated in the current iteration to be square with a dark gray plus sign. The “Export PDF” button was updated to “Export Log” as some participants were confused about its function during testing.


Most notable changes were on the “Log exercise” section, removing the search area because participants were confused about this feature during usability testing. Also making “Sync Devices” a dropdown menu instead of with an edit pencil icon next to it. In the Meal Log section, “Rate Hunger After Meal” was changed to “Rate Satisfaction” after user feedback.
Final Prototype with Visual Design & UI Implemented